چینش عناصر بصری در صفحه
این درس قرار است نگاه جدیدی به شما بدهد دربارۀ چینش عناصر بصری در صفحه، اعم از متن، تصویر، تیتر، جدول و... . در این درس، گرید، نسبت طلایی و قاعدهٔ یکسوم بررسی میشود.

لطفاً ابتدا وارد حساب کاربریات شو
دیدگاهها
برای نوشتن دیدگاه لطفاً وارد حساب کاربریات شو.
سلام و احترام خدمت استاد بزرگوار و سپاس بسیار از شما
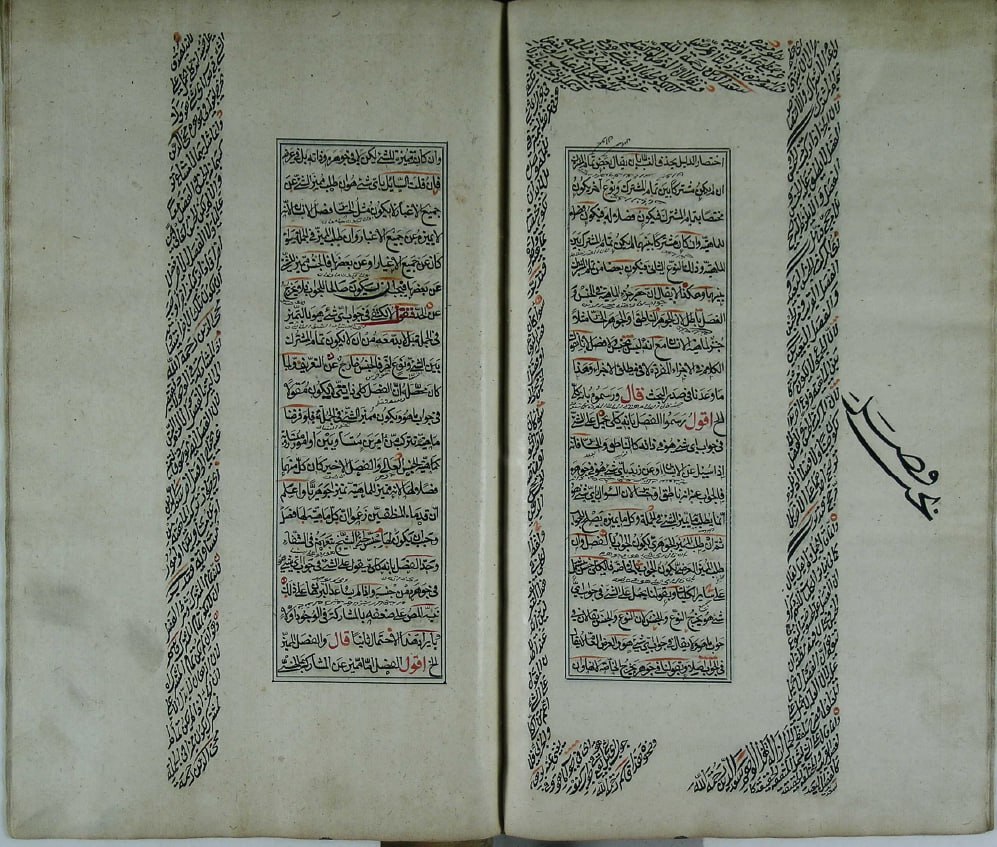
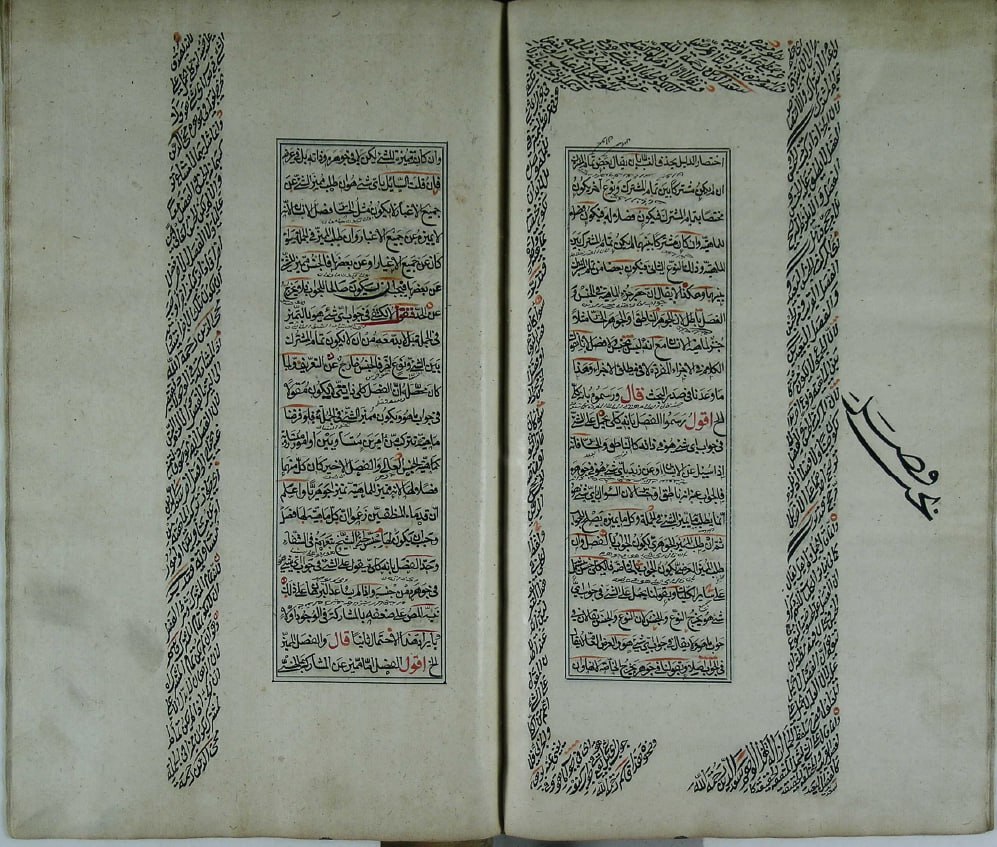
نمونهای از صفحهآرایی در نسخ کهن:

نمونهای از صفحهآرایی در نسخ کهن:

سلامها به شما. آفرین، زحمت کشیدید.
با اجازه بابت عجيبی عدد طلايی اين مطلب را هم بيان كنيم.
اگر اعداد فيبوناچی را بر هم تقسيم كنيم عدد طلايی بدست مي آيد.(به عدد طلايی نزديك تر مي شويم). منظور يكي از اعداد فيبوناچی را بر عدد قبلي تقسيم مي كنيم و عدد طلايی تقريبا بدست مي آيد. و هر قدر عدد انتخابی از اعداد جلوتر فيبوناچی باشد عدد طلايی با رقم اعشار دقيق تر بدست می آيد.
0 1 1 2 3 5 8 13 21 34 55 89 144 233 377 و ....
حال اگر 34 را بر 21 تقسيم كنيم عدد 1.619 بدست می آيد كه دقيق نيست ولي اگر 377 را بر 233 تقسيم كنيم عدد 1.618 بدست مي آيد كه دقيق تر است. و اگر بخواهند با تعداد رقم اعشار بيشتر و دقيق تر هم بدست آورند اعداد جلوتر فيبوناچی را بهم تقسيم می كنند.
اگر اعداد فيبوناچی را بر هم تقسيم كنيم عدد طلايی بدست مي آيد.(به عدد طلايی نزديك تر مي شويم). منظور يكي از اعداد فيبوناچی را بر عدد قبلي تقسيم مي كنيم و عدد طلايی تقريبا بدست مي آيد. و هر قدر عدد انتخابی از اعداد جلوتر فيبوناچی باشد عدد طلايی با رقم اعشار دقيق تر بدست می آيد.
0 1 1 2 3 5 8 13 21 34 55 89 144 233 377 و ....
حال اگر 34 را بر 21 تقسيم كنيم عدد 1.619 بدست می آيد كه دقيق نيست ولي اگر 377 را بر 233 تقسيم كنيم عدد 1.618 بدست مي آيد كه دقيق تر است. و اگر بخواهند با تعداد رقم اعشار بيشتر و دقيق تر هم بدست آورند اعداد جلوتر فيبوناچی را بهم تقسيم می كنند.
بهبه! چه عالی! متشکرم که فرمودید.

